Marketing Tip: Improving Your Blog or Social Media Channel’s Performance through Content Calendars A content calendar,...
Written by Nate Wright
September 21, 2020
How to Effectively Prioritize Projects
Focusing on the big rocks helps you grow faster
It’s easy to feel overwhelmed by the sheer volume of tasks and projects fighting for attention. I feel it myself every day. Prioritizing effectively is essential for gaining the traction you need to achieve your strategic business goals.
One very powerful prioritization method takes its cue from the “Rocks, Pebbles, and Sand” analogy, often attributed to Stephen R. Covey, a renowned leader in personal and professional effectiveness. This method can help you visualize and categorize your tasks so that you can focus on what truly matters.
Understanding the Rocks, Pebbles, and Sand Analogy
Imagine you have an empty jar that represents your time, business, or life. To fill the jar, you have rocks, pebbles, and sand:
- Rocks represent your most important and non-negotiable tasks or projects. These are critical to your business goals and must be done first.
- Pebbles are important but less critical tasks that add value but are not as essential as the rocks.
- Sand is made up of minor tasks and everyday chores that are less important and can be addressed after the rocks and pebbles.
The lesson is that if you start by filling the jar with sand, there won’t be space for the rocks and pebbles. Similarly, if you spend all your time on minor tasks, you won’t have time for the important ones. However, by prioritizing and focusing on the big rocks first, you ensure that the most important things get done. The pebbles and sand can then fill in around them without taking away from what matters most.
How to Get Started with Prioritization
To get the traction you want, start by making a list of all your tasks and projects. Then, evaluate each task based on its impact on business goals, revenue impact, customer satisfaction, measurability, and urgency. Categorize each task into three groups: Rocks (high-impact, critical tasks), Pebbles (important but not urgent tasks), and Sand (low-impact, routine tasks).
Prioritize your Rocks first, ensuring these high-impact tasks are completed before moving on to Pebbles and then Sand. This method ensures you focus on what matters most, helping to reduce overwhelm and gain traction in your business.

Evaluating Your Rocks
How do you know if you selected the right Rocks (tasks) to complete first? I like to keep things simple, so here’s a structured set of questions to ask yourself to determine which tasks are the highest and best use of your time.
- How well do these tasks align with my business goals?
Ensure each project aligns with the long-term vision and strategic goals of the business. Projects should directly contribute to key business objectives.
- What is the impact and value of these tasks on my business?
A High-impact project should be assigned a higher priority because they are more likely to drive significant growth or improvement for your business.
- Which projects solve a problem for your customers?
Prioritize projects that address specific customer pain points, needs, or feedback. Viewing a project through a customer-centric lens can help ensure your projects create higher customer satisfaction and loyalty for your company.
- Can the success of this project be measured?
Prioritize projects that have a clear way to measure their success. Measurable projects are easier to manage and evaluate.
- What deadlines or time-sensitive opportunities do you need to consider while you prioritize your projects?
Determine if your company or team has a deadline or other important time-driven events that can help establish the project’s need and priority.
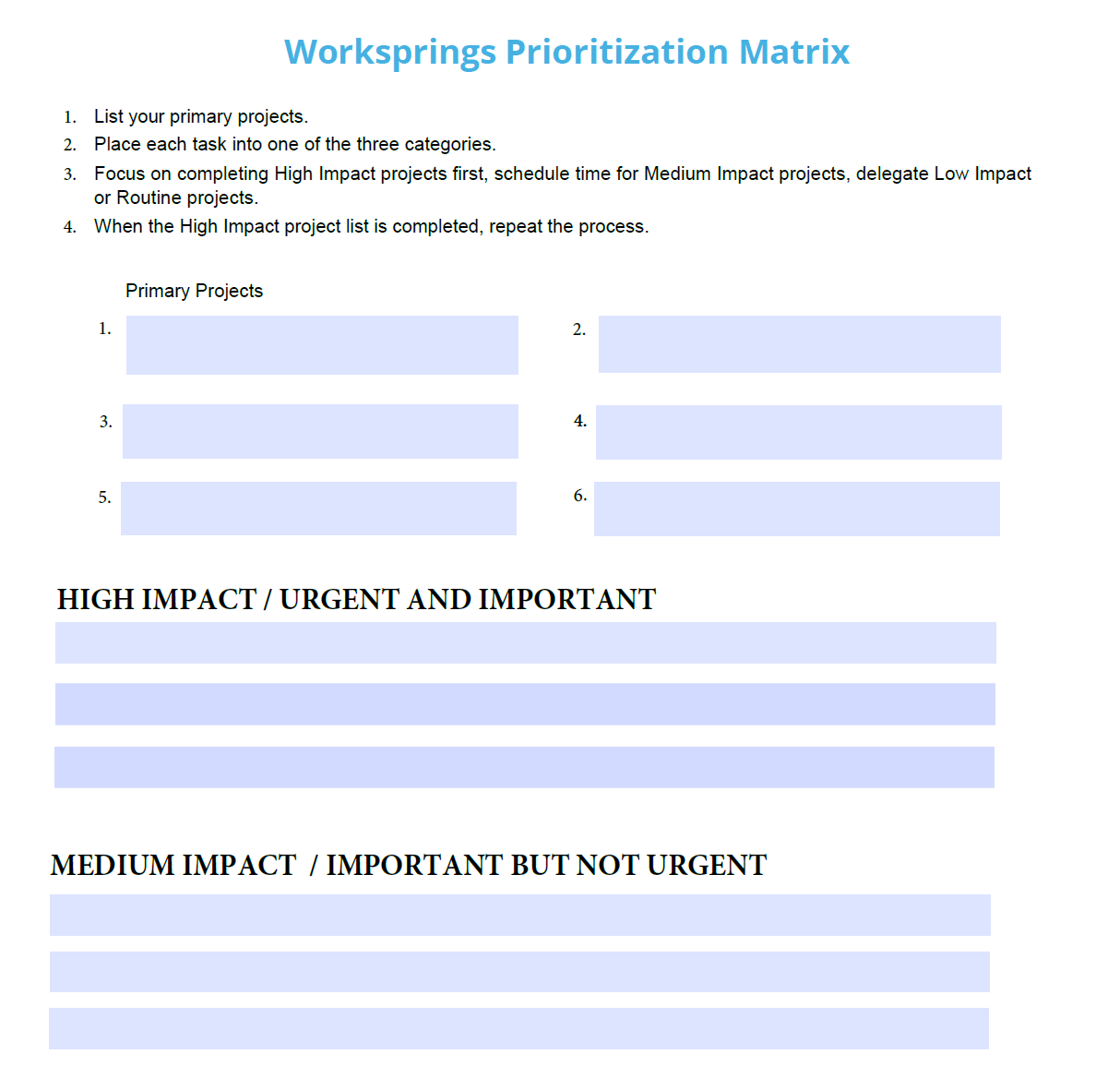
Document Your Priorities
To help you implement this prioritization method, here’s a simple PDF you can download and use right away. You can save it to your desktop or print it out and place it in an area where you can see it regularly.
Get Started Today
The “Rocks, Pebbles, and Sand” method provides a clear framework for prioritizing tasks based on their importance and impact. By categorizing tasks into these three groups, you can get rid of the overwhelming sense of task fatigue and know you are focused on your most critical projects. It’s a great way to increase productivity and achieve your objectives. Regularly evaluating and adjusting your priorities based on business goals, customer needs, and impact will help you stay focused on what truly matters, driving your business forward.
If you want to learn more about Stephen Covey, start here.
You May Also Like…
How to Effectively Prioritize Projects
Case Study Structure Best Practices
A Comprehensive Guide To Developing the Structure for Marketing Case Studies Plus Recommendations for Testimonials,...